Используем text-shadow осмысленно
В сегодняшней короткой заметке поговорим о тенях для текстовых элементов сайта. О том, когда и для чего их применяют, какие подходы используются, и рассмотрим типичные ошибки.
§Структура тени в CSS
text-shadow: 2px 5px 10px #fff;
- 2px — смещение по оси X;
- 5px — смещение по оси Y;
- 10px — размытие;
- #fff — цвет тени;
Все просто, однако, мы наблюдаем много случаев, когда тени применяются без понимания, казалось бы, очевидных вещей. Как то: источник света, цвет и размытие. Давайте на них остановимся подробнее.
§Смещение
Наиболее распространен прием, когда тень создается со смещением по осям, небольшим размытием или вовсе без него.
При создании смещения стоит сразу определиться, куда у вас будут «падать» тени на странице. Странно наблюдать, когда кнопки с расстоянием между собой в 200 пикселей имеют совершенно разные направления смещения теней. На одной посетитель «смотрит» сверху и слева, а на рядом стоящей — снизу.
Во flat эта ситуация намного критичней, так как природа long shadow — это мощный источник света, расположенный под малым углом к тексту(тени на закате солнца). Не стоит допускать такой несуразицы.

§Размытие
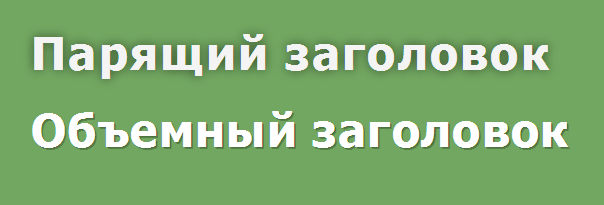
Большие значения этого параметра создают эффект левитирующего текста.
Да, в каких-то случаях это может быть уместно в силу общей стилистики страницы. Но если такого текста много, то визуально это будет выглядеть грязно. Иногда размытие используют для придания объема тексту, однако это можно сделать реалистичней, используя множественные тени.

Так же размытие уместно использовать в long shadow, когда элемент не имеет никаких ограничителей, но тень необходимо ограничить. В этом случае поможет плавный переход в fade.

§Цвет
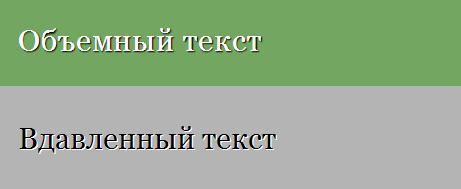
Цвет тени играет очень важную роль. Некоторые не особо утруждая себя заботой об эстетике, вешают «глухие» цвета, например #000 или #fff, для придания тексту эффектов объема или вдавленности соответственно.

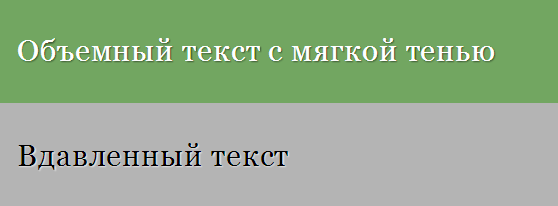
Однако, как и в случае со смещением, стоит думать о том, какой силы должен быть источник света, чтобы давать такую плотную тень или создавать настолько яркий блик. Для подобных эффектов в этом случае подходит задание цвета в формате rgba, т.е. включая альфа-канал. Такой цвет: rgba(255,255,255,.4-6) даст мягкий блик и создаст эффект вдавленности. Происходит это засчет наложения полупрозрачного белого на цвет фона элемента. Плюсом такого подхода является то, что тень всегда будет выполнять свое предназначение, даже при смене фона элемента и цвета текста, а одинаковые значения для всех элементов на странице воссоздадут эффект единого источника света с одинаковой интенсивностью.
Для создания эффекта вдавленности текст должен быть темней основного фона, а тень светлее его.

§Применение теней для больших объемов текста
Это самый неудачный пример использования теней. Не делайте так.

Такой прием используют либо при полном непонимании проблемы восприятия больших объемов текста, либо для имитации сглаживания шрифтов на странице. Друзья, пусть лучше шрифт останется таким как есть, но текст будет чистым и хорошо воспринимаемым.
Для сглаживания можно использовать text-stroke.
На этом рассказ заканчиваем и подведем краткое резюме.
При создании тени:
1. Думайте над расположением и интенсивностью мнимого источника света;
2. Не забывайте про альфа-канал для цвета тени;
3. Не применяйте чрезмерное размытие тени, если это не обусловлено его явным предназначением;
4. Не используйте тени для больших объемов текста;
§Для справки
Свойство text-shadow
Семь примеров с тенями
Реалистичный text-shadow inset
Комментарии
comments powered by Disqus