Подключение нестандартных шрифтов. Часть вторая
Во второй заключительной статье мы расмотрим способы вывода подключаемого шрифта на страницу.
Существует два таких способа: использовать уникальный font-family для каждого начертания и применение font-weight\font-style.
§Уникальный font-family
Примером этому служит известный сервис fontsquirrel.com, который генерирует вот такие наборы:
@font-face {
font-family: 'droid_serifregular';
src: url('droidserif-regular.eot');
src: url('droidserif-regular.eot?#iefix') format('embedded-opentype'),
url('droidserif-regular.woff') format('woff'),
url('droidserif-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Для того, чтобы вывести шрифт на страницу, необходимо в нужном селекторе написать соответствующий font-family
p{
font-family: 'droid_serifregular';
}
i{
font-family: 'droid_serifitalic';
}
Насколько это удобно — пусть каждый решает сам. Нас в этом случае интересует совсем другая проблема — проблема «псевдо-жирного» и «псевдо-италика». Об этом уже писали на css-live, мы остановимся на ключевых моментах.
Дело в том, что браузеры, не найдя нужного файла для соответствующих начертаний, начинают самовольничать, утолщая и наклоняя текст.
Примеры:
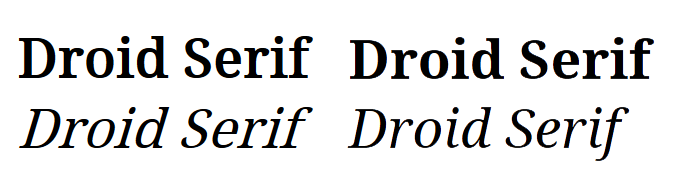
 Слева показана работа браузера, справа оригинальные начертания
Слева показана работа браузера, справа оригинальные начертания
Такие ситуации могут возникать, когда в параграфе с droid_serifregular появляется текст в тегах <b></b> и <i></i>, или в том случае, когда селектор унаследует italic или bold от своего родителя. Избежать этого можно, если заранее задавать тегам и всем селекторам, где используются эти начертания, соответствующие font-family.
§Применение font-weight\font-style
Весь фокус подхода в том, что для начертаний задается одинаковый font-family, но разные сочетания свойств. Пример font-face:
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-regular.eot');
src: url('droidserif-regular.eot?#iefix') format('embedded-opentype'),
url('droidserif-regular.woff') format('woff'),
url('droidserif-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-italic.eot');
src: url('droidserif-italic.eot?#iefix') format('embedded-opentype'),
url('droidserif-italic.woff') format('woff'),
url('droidserif-italic.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
По сути, указывая значения для font-weight и font-style, мы создаем «ключ», по которому браузер будет искать нужный файл для указанного в селекторе начертания.
Например:
p{
font-family: 'Droid Serif';
font-weight: normal;
font-style: normal;
}
и
p{
font-family: 'Droid Serif';
font-weight: normal;
font-style: italic;
}
Встречая «ключ», браузер по нему обратится к font-face с соответствтующими значениями и применит нужный файл. Таким образом, в первом случае будет выведено начертание regular, а во втором italic. Этот способ более универсален и исключает ситуации с псевдоначертаниями. Кроме того, font-family можно задать единожды для всего документа или блока, а внутри него уже управлять свойствами или отдать все на откуп тегам.
§На заметку
- — по умолчанию большинство тегов имеет font-weight: normal и font-style: normal;
- — популярные теги, которые включают bold: <b>, <strong>, заголовки <h1><h6>;
- — популярные теги, которые включают italic: <i>, <em>;
- — список значений font-weight: 100|200|300|400|500|600|700|800|900;
- — опциональные значения font-weight: bolder|lighter изменяют жирность относительно родителя в обе стороны соответственно(см. табличку ниже);
- — font-weight: normal соответствует значению 400, для bold - 700;
| исходное значение | bolder | lighter |
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
§Недостатки способов
Как подметили выше, применять уникальный font-family можно, но в этом случае надо продумать все варианты использования начертаний на странице, учесть наследование свойств и применение тегов.
Проблема второго способа — невозможность задать в IE <=8 больше четырех «ключей» для одного font-family.
§Итого
Исходя из всех плюсов и минусов, мы пришли к выводу, что использование «ключей» наиболее предсказуемый и правильный вариант подключения шрифта. Проблемой в старых IE можно пренебречь. Все же ситуации, когда надо использовать много начертаний, встречаются редко. А в случае, когда это необходимо, использовать первый вариант. Результирующий, кроссбраузерный font-face для четырех начертаний выглядит так:
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-regular.eot');
src: local('Droid Serif'), local('DroidSerif'),
url('droidserif-regular.eot?#iefix') format('embedded-opentype'),
url('droidserif-regular.woff') format('woff'),
url('droidserif-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-bold.eot');
src: local('Droid Serif Bold'), local('DroidSerif-Bold'),
url('droidserif-bold.eot?#iefix') format('embedded-opentype'),
url('droidserif-bold.woff') format('woff'),
url('droidserif-bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-italic.eot');
src: local('Droid Serif Italic'), local('DroidSerif-Italic'),
url('droidserif-italic.eot?#iefix') format('embedded-opentype'),
url('droidserif-italic.woff') format('woff'),
url('droidserif-italic.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Droid Serif';
src: url('droidserif-bolditalic.eot');
src: local('Droid Serif Bold Italic'), local('DroidSerif-BoldItalic'),
url('droidserif-bolditalic.eot?#iefix') format('embedded-opentype'),
url('droidserif-bolditalic.woff') format('woff'),
url('droidserif-bolditalic.ttf') format('truetype');
font-weight: bold;
font-style: italic;
}
Комментарии
comments powered by Disqus